Realtime Error sintak dan instalasi Sublime Linter di Sublime text
Alangkah mudahnya jika kita dapat menerapkan penandaan error secara realtime apabila kita mencoding berbagai script dengan menggunakan ST3. Hal ini selain menghemat waktu pengerjaan proyek app kita tentunya juga mempermudah kita sebagai developer mendeteksi blok atau baris kode mana yang perlu kita perbaiki sebelum kita running di server. Misalnya kita ketinggalan semi colon, salah penulisan if – else dan lain sebagainya.
Proses penandaan ini dikenal dengan Linting. ST3 secara default tidak memiliki fitur linting ini namun dengan semakin banyaknya komunitas yang menggunakan ST3 maka mempermudah kita juga dalam mengintergrasikan plugin linting ini kedalam ST3.
Sebenarnya ada dua yang saya kenal plugin linting ini pertama sublimecodeintel dan sublimelinter. Jika menggunakan opsi pertama maka mencakup keseluruhan Bahasa yang support dalam penandaan error ini. Namun kita akan menggunakan opsi kedua yakni sublimelinter.
Dalam memanfaatkan sublimelinter yang perlu diperhatikan bahwa plugin ini hanya plugin framework linting alias untuk linting berbagai Bahasa perlu ditambahkan sublimelinter-bahasa lain. Misalnya untuk support php maka anda perlu menginstal sublimelinter-php dan lain sebagainya. Berikut kita akan lebih merincikan detail langkah menerapkan plugin ini.
Oh iya sebelum beranjak melalui tahapan linting ini kita wajib menginstall nodeJs dulu di computer local kita. Silahkan download disini :
https://nodejs.org/en/download/
pada saat proses instalasi nantinya akan ada pilihan “install node into windows PATH” (saya lupa tepatnya) jangan lupa centang atau aktifkan pilihan tersebut. Hal ini agar perintah npm yang merupakan perintah default nodejs dapat diakses di cmd windows.
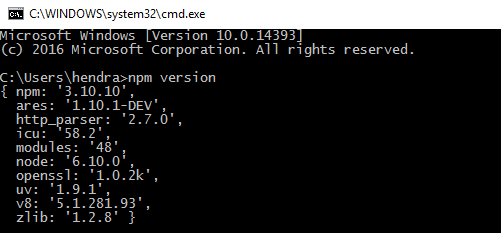
setelah selesai proses instalasi, pastikan nodejs dapat berjalan di command prompt kita. Caranya buka command prompt kemudian ketikkan perintah berikut : npm version
berikut contoh yang saya jalankan di komputer saya :

tantangan dalam mengaktifkan fitur realtime checker ini adalah setiap paket bahasa pemograman harus diinstall secara manual. Tidak cukup menginstal saja ada konfigurasi juga yang harus tepat sehingga dapat digunakan 😕
Disini kita akan menginstalasi 3 paket linting ini yakni untuk fitur bahasa PHP, CSS, Javascript. untuk itu kita harus menginstal 4 paket berikut :
klo pengen cepat ini silahkan template contoh konfigurasi file linter SublimeLinter Konfigurasi Template
Silahkan install seluruh paket tersebut di package control. apabila ST anda belum terinstall package control silahkan ikuti langkah-langkahnya pada artikel berikut :
[insert page=’memanfaatkan-sublimetext-editor-bagi-web-editor’ display=’link’]
Berikut akan dijelaskan secara detail requirement setiap paket linting tersebut :
Linter PHP
- SublimeLinter-php agar bisa aktif anda harus bisa menjalankan perintah PHP pada perintah yang anda tulis di CMD
untuk mengecek perintah PHP bisa dijalankan di CMD silahkan ketik php -version di windows CMD anda ;

Install paket plugin sublimelinter di package control dengan nama : “sublimelinter-php” , kemudian
- Edit configurasi sublimelinter user menjadi :
{
"SublimeLinter": {
"linters": {
"php": {
"cmd": "/path/to/php"
}
}
}
}
jangan lupa edit /path/to/php ya sesuai dengan letak file php.exe di komputer anda.
Linter Javascript
- Install paket NPMnya contoh
- Jshint : npm install -g jshint
- Cek versinya untuk memastikan sudah terinstal dan bisa diakses oleh CMD windows :
jshint –-version
Contoh :
C:\Users\hendra>jshint --version jshint v2.9.4
Kalau pesan diatas muncul di CMD maka selamat jshint sudah terinstall dengan baik .
- install Paket plugin jshint melalui sublime text 3 à misalnya :
- ctrl + shift + p , install package lalu tuliskan “SublimeLinter-jshint”
- setting konfigurasi di sublimelinter user setting :
contoh :
Linter CSS
CSSLINT :
- Install csslint melalui NPM : npm install -g csslint.
- Temukan path linter : Cmd windows :
C:\Users\hendra>where csslint C:\Users\hendra\AppData\Roaming\npm\csslint C:\Users\hendra\AppData\Roaming\npm\csslint.cmd
- install Paket plugin csslintmelalui sublime text 3 à misalnya : ctrl + shift + p , install package lalu tuliskan “SublimeLinter-csslint”
Linter HTML
Htmlhint
- Install htmlint via npm : npm install -g htmlhint
- Temukan path htmlhint Cmd windows :
C:\Users\hendra>where htmlhint C:\Users\hendra\AppData\Roaming\npm\ htmlhint C:\Users\hendra\AppData\Roaming\npm\htmlhint.cmd
- install Paket plugin htmlhint melalui sublime text 3 à misalnya : ctrl + shift + p , install package lalu tuliskan “SublimeLinter-htmlhint”
tahap yang paling penting adalah mengatur konfigurasinya agar bisa digunakan atau diintegrasikan di sublime : berikut contoh konfigurasi tersebut (gunakan script dibawah ini sebagai contoh file konfigurasi, edit sesuai dengan konfigurasi yang ada pada komputer anda) :

{
"user": {
"debug": false,
"delay": 0.25,
"error_color": "D02000",
"gutter_theme": "Packages/SublimeLinter/gutter-themes/Blueberry/round/Blueberry - round.gutter-theme",
"gutter_theme_excludes": [],
"lint_mode": "background",
"linters": {
"php": {
"@disable": false,
"args": [],
"excludes": []
},
"htmlhint": {
"@disable": false,
"args": [],
"cmd": "C:/Users/hendra/AppData/Roaming/npm",
"excludes": []
},
"jshint": {
"@disable": false,
"args": [],
"cmd": "C:/Users/hendra/AppData/Roaming/npm",
"excludes": []
},
"summitlinter": {
"@disable": false,
"args": [],
"cmd": "C:/Users/hendra/AppData/Roaming/npm",
"excludes": [],
"globals": "",
"ignore": "channel",
"limit": null,
"only": ""
}
},
"mark_style": "outline",
"no_column_highlights_line": false,
"passive_warnings": false,
"paths": {
"linux": [],
"osx": [],
"windows": [
"C:/Users/hendra/AppData/Roaming/npm/"
]
},
"python_paths": {
"linux": [],
"osx": [],
"windows": []
},
"rc_search_limit": 3,
"shell_timeout": 10,
"show_errors_on_save": false,
"show_marks_in_minimap": true,
"syntax_map": {
"html (django)": "html",
"html (rails)": "html",
"html 5": "html",
"javascript (babel)": "javascript",
"magicpython": "python",
"php": "php",
"python django": "python",
"pythonimproved": "python"
},
"tooltip_fontsize": "1rem",
"tooltip_theme": "Packages/SublimeLinter/tooltip-themes/Default/Default.tooltip-theme",
"tooltip_theme_excludes": [],
"tooltips": false,
"warning_color": "DDB700",
"wrap_find": true
}
}
[text-blocks id=”share-this” plain=”1″]
Update :
Karena adanya update dari sublimelinter ke versi 4.3 maka konfigurasi diatas sudah out to date, silahkan gunakan contoh konfigurasi dibawah ini :
{
"debug": false,
"delay": 0.25,
"lint_mode": "background",
"linters": {
"jshint": {
"@disable": false,
"args": [],
"executables": "C:/Users/hendra/AppData/Roaming/npm",
"excludes": []
},
"php": {
"@disable": false,
"args": [],
"excludes": []
},
"phplint": {
"@disable": false,
"args": [],
"excludes": []
}
},
"gutter_theme": "Circle",
}
Ingin menyelami lagi berikut artikel yang menambah referensi :
https://scotch.io/bar-talk/best-of-sublime-text-3-features-plugins-and-settings

